С развитием технологий и увеличением количества устройств с различными экранами задача адаптации интерфейсов сайтов стала как никогда актуальной. Основной вопрос, на который мы ответим в этой статье: как эволюция адаптивного дизайна позволяет оптимизировать пользовательский интерфейс для различных устройств? Разберёмся в ключевых аспектах и значении адаптивного дизайна в современном цифровом мире.
Основы адаптивного дизайна

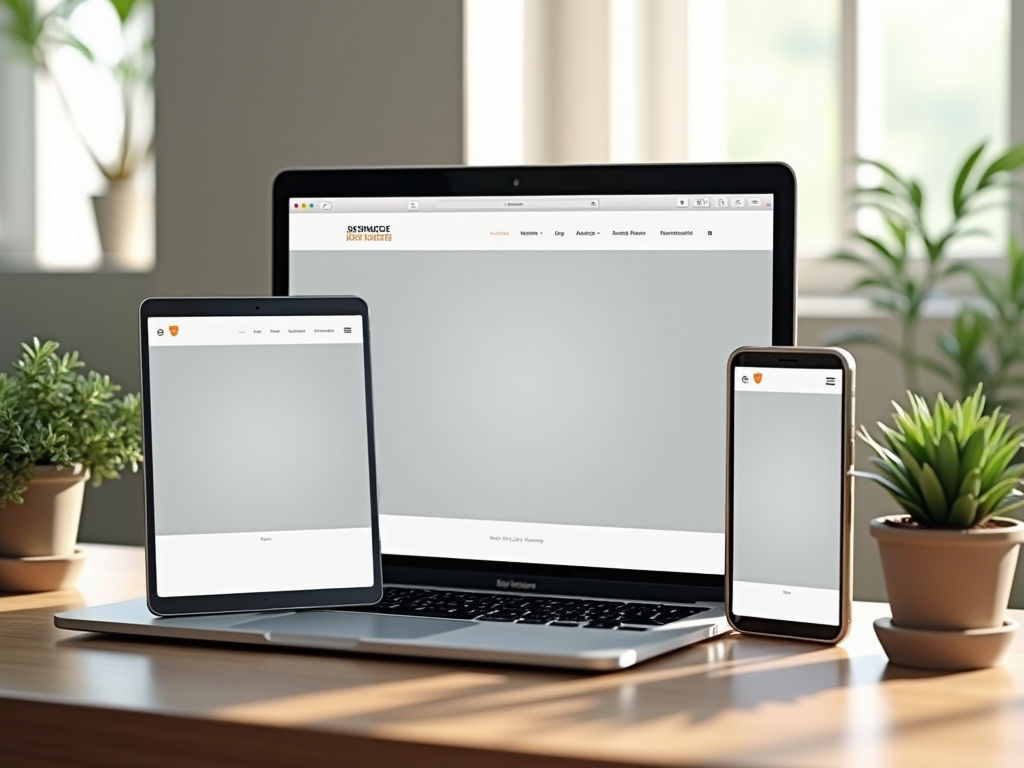
Адаптивный дизайн — это методика создания сайтов, которая позволяет интерфейсам корректно отображаться на любом устройстве, будь то смартфон, планшет или ПК. Его основной принцип заключается в гибкости и возможности подстраиваться под любые размеры экранов. Этот подход помогает улучшить юзабилити и удовлетворённость пользователей, так как контент сайта становится доступным в любом формате.
Основными элементами адаптивного дизайна являются сеточные макеты, гибкие изображения и медиа-запросы CSS. Также важную роль играет использование современных фреймворков, таких как Bootstrap и Foundation, которые облегчают процесс создания адаптивных интерфейсов. Благодаря этим инструментам сайты автоматически подстраиваются под размер окна браузера, что делает их удобными для просмотра на устройствах с любым разрешением экрана.
Адаптивный дизайн имеет множество преимуществ в сравнении с традиционными подходами к разработке сайтов. Первое и, пожалуй, главное преимущество — это повышение доступности контента для пользователей. Независимо от типа устройства, пользователи получают одинаковый уровень доступа к информации, что повышает их вовлечённость и удовлетворённость.
Ещё одним важным аспектом является улучшение SEO-показателей сайта. Поисковые системы, такие как Google, отдают предпочтение сайтам с адаптивным дизайном, что способствует увеличению органического трафика. Снизить скорость загрузки страниц, упрощённое управление контентом и участие всех элементов сайта в общей экосистеме — это лишь некоторые из причин, почему адаптивный дизайн является важным аспектом любой современной стратегии веб-разработки.
Технические аспекты разработки

Создание адаптивных интерфейсов требует глубокого понимания различных технических аспектов. Среди них можно выделить использование CSS-фреймворков, такие как Bootstrap, которые предоставляют основу для построения адаптивных структур. При этом необходимо учитывать принципы мобильного первого подхода, когда дизайн разрабатывается сначала для мобильных устройств, а затем адаптируется для настольных компьютеров.
Также обязательным элементом является тестирование на различных устройствах с целью выявления возможных проблем. Для этого используются инструменты дебага и эмуляции мобильных устройств, которые позволяют разработчикам оценить, как сайт будет отображаться на различных платформах. Этот этап критически важен для обеспечения высокого уровня юзабилити и безупречной работы сайта на всех устройствах.
Этапы внедрения адаптивного дизайна
Внедрение адаптивного дизайна требует комплексного подхода, который включает в себя несколько ключевых этапов. Вот основные шаги по оптимизации интерфейсов для различных устройств:
- Анализ целевой аудитории и определение основных устройств, которые они используют.
- Разработка прототипов и дизайн макетов на основе принципов адаптивного дизайна.
- Создание адаптивных стилей с использованием медиа-запросов CSS.
- Тестирование и оптимизация производительности на различных устройствах и браузерах.
- Анализ полученных данных и коррекция недочётов на основе пользовательских отзывов и тестов юзабилити.
Каждый из этих этапов направлен на улучшение функциональности и визуальной составляющей сайта, с учётом требований различных устройств. Реализация адаптивного дизайна должна быть гармоничной и учитывать все нюансы современного веб-пространства.
Итог
Эволюция адаптивного дизайна открывает перед разработчиками новые возможности для создания сайтов, которые одинаково эффективно работают на любых устройствах. Современные инструменты и методики разработки значительно облегчают эту задачу, делая адаптивный дизайн стандартом веб-разработки. Его реализация не только улучшает пользовательский опыт, но и положительно влияет на SEO-показатели, обеспечивая сайтам высокий рейтинг в поисковых системах.
Часто задаваемые вопросы
Что такое адаптивный дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет сайтам корректно отображаться на различных устройствах с разными разрешениями экрана.
Почему адаптивный дизайн важен для SEO?
Поисковые системы, такие как Google, предпочитают сайты с адаптивными дизайнами, поскольку они обеспечивают лучшее взаимодействие с пользователем, что влияет на рейтинг в поисковой выдаче.
Какие инструменты используют для создания адаптивного дизайна?
Для создания адаптивного дизайна часто используют CSS-фреймворки, такие как Bootstrap и Foundation, которые помогают разрабатывать гибкие макеты.
Какие основные отличия адаптивного дизайна от отзывчивого?
Адаптивный дизайн фиксирован на определённых точках перелома, обеспечивая оптимизацию для конкретных размеров экранов, тогда как отзывчивый дизайн использует гибкие сетки, которые изменяются пропорционально изменение размера окна браузера.
Как оценить успешность внедрения адаптивного дизайна?
Успешность внедрения можно оценить посредством тестирования на различных устройствах, анализа поведения пользователей и улучшения SEO-показателей. Пользовательские отзывы и тесты юзабилити также предоставляют ценную информацию для оптимизации.